Prix de la Cuisine
Grand Prix annuel
-
Projet
6 mois / 2021 / Mini-site
-
Livrables
Wireframes, Design System, UX/UI Design
-
Mon rôle
UX/UI, Graphiste, Dev. front-end

Une refonte totale pour sa 6e année
Pour sa 6e année, le Prix de la Cuisine s'offre un tout nouveau visage. Et propose un panel impressionnant d'annonceurs rentrant en compétition afin de remporter le prix de sa catégorie. Que le meilleur gagne !
Contexte
Cuisine Actuelle est un site où l’on peut trouver tout type de recette à faire soit même ou avec des convives. Chaque année Cuisine Actuelle met en place le Prix de la Cuisine. Cette année une refonte totale est mise en place pour moderniser le prix et captiver l’utilisateur.
Propos historique
Le Prix de la Cuisine découle du Prix de la beauté des femmes sur Femme Actuelle. Avec le temps, le site dédié au Prix des femmes a disparu et le Prix de la Cuisine a été maintenu.
Propos sur le Prix
- T1 : Pré-home donnant la date d’inscription
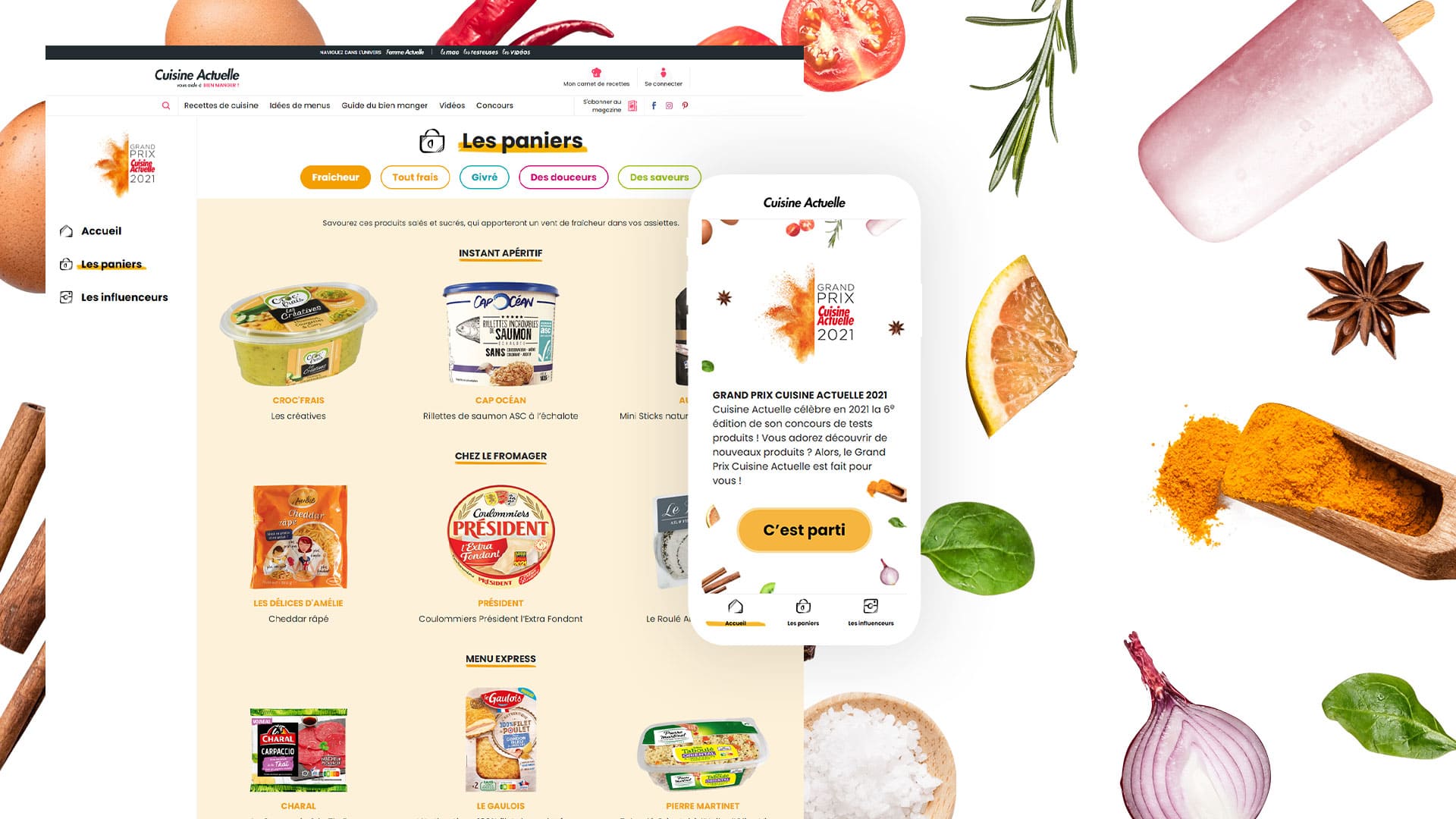
- T2 : Site avec home, inscription, paniers, influenceurs
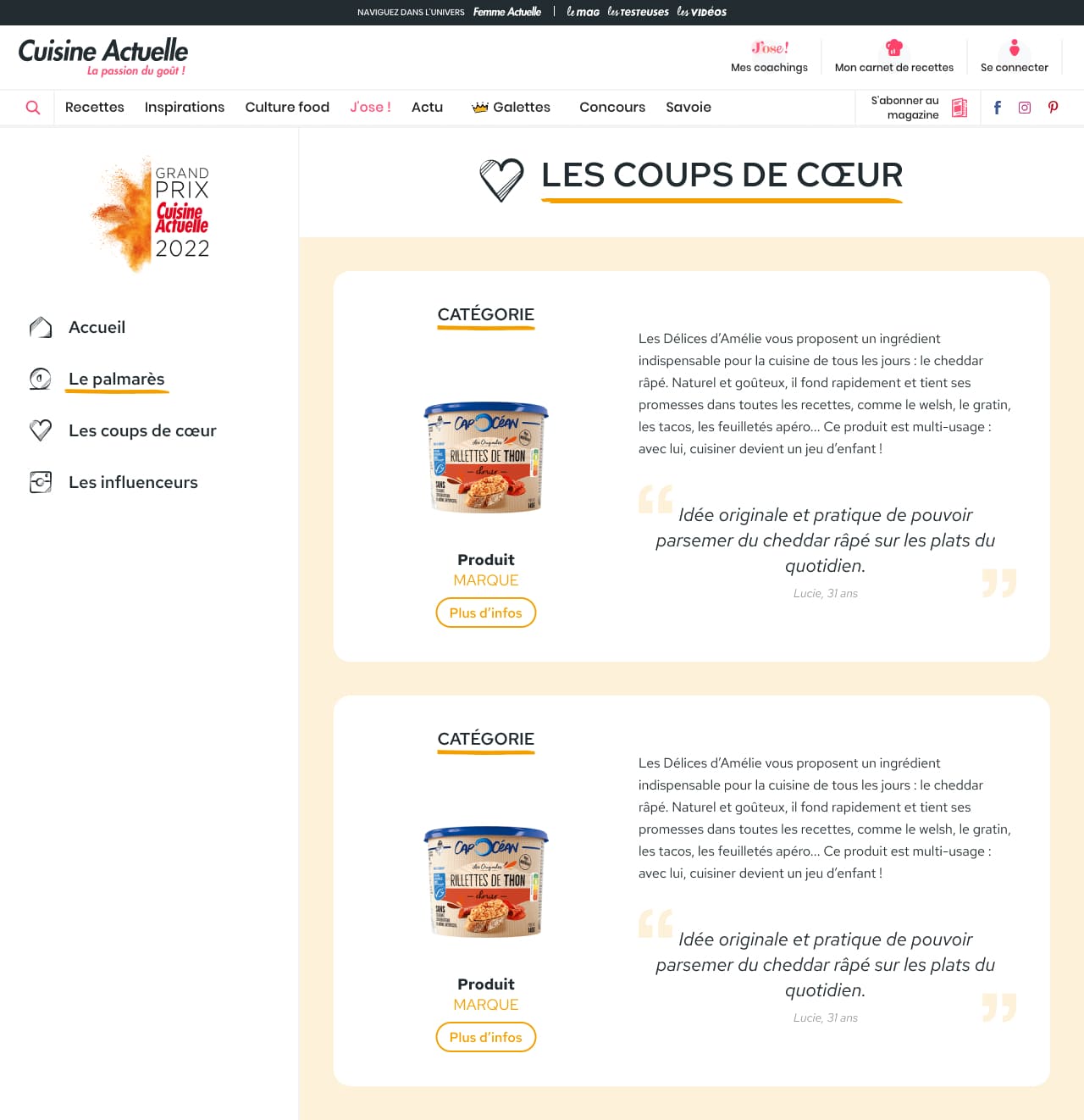
- T3 : Site avec home, palmarès, coup de cœur, influenceurs
Problématique
Comment rendre le site plus user friendly tout en mettant en avant les annonceurs du prix ?
Objectifs utilisateur
Offrir à l’utilisateur une navigation simple mobile/desktop pour découvrir le Prix de la Cuisine dans son intégralité afin qu’il s’inscrive à ce dernier.
Objectifs client
Visibilié de ses produits dans le panier associé.
Objectifs Prisma Media
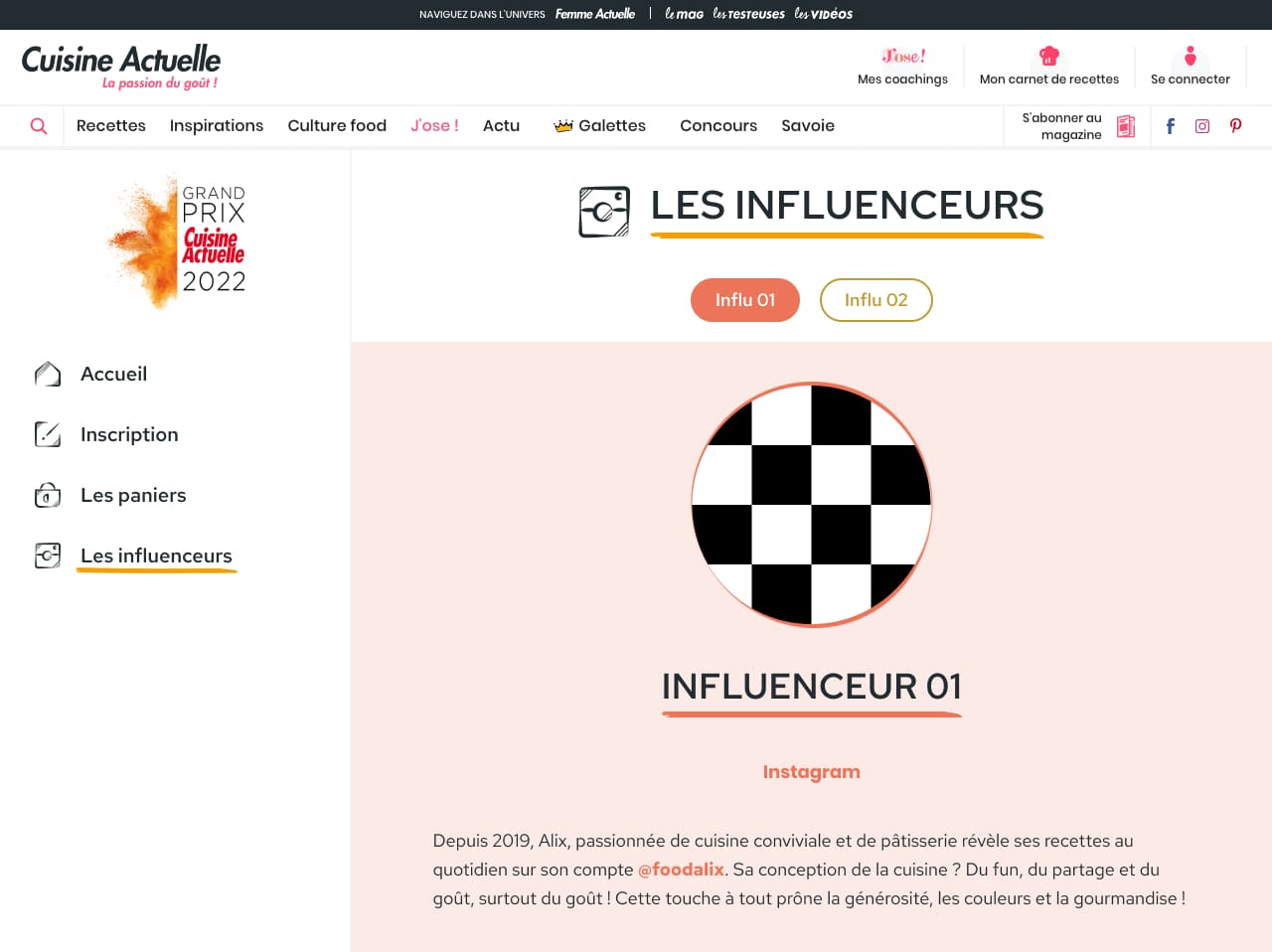
Proposer aux annonceurs et à l’utilisateur un chemin simple d’accès. Afin que ce premier soit visible et que ce dernier puisse s’incrire facilement. Les influenceurs font figure de second plan sur le projet.
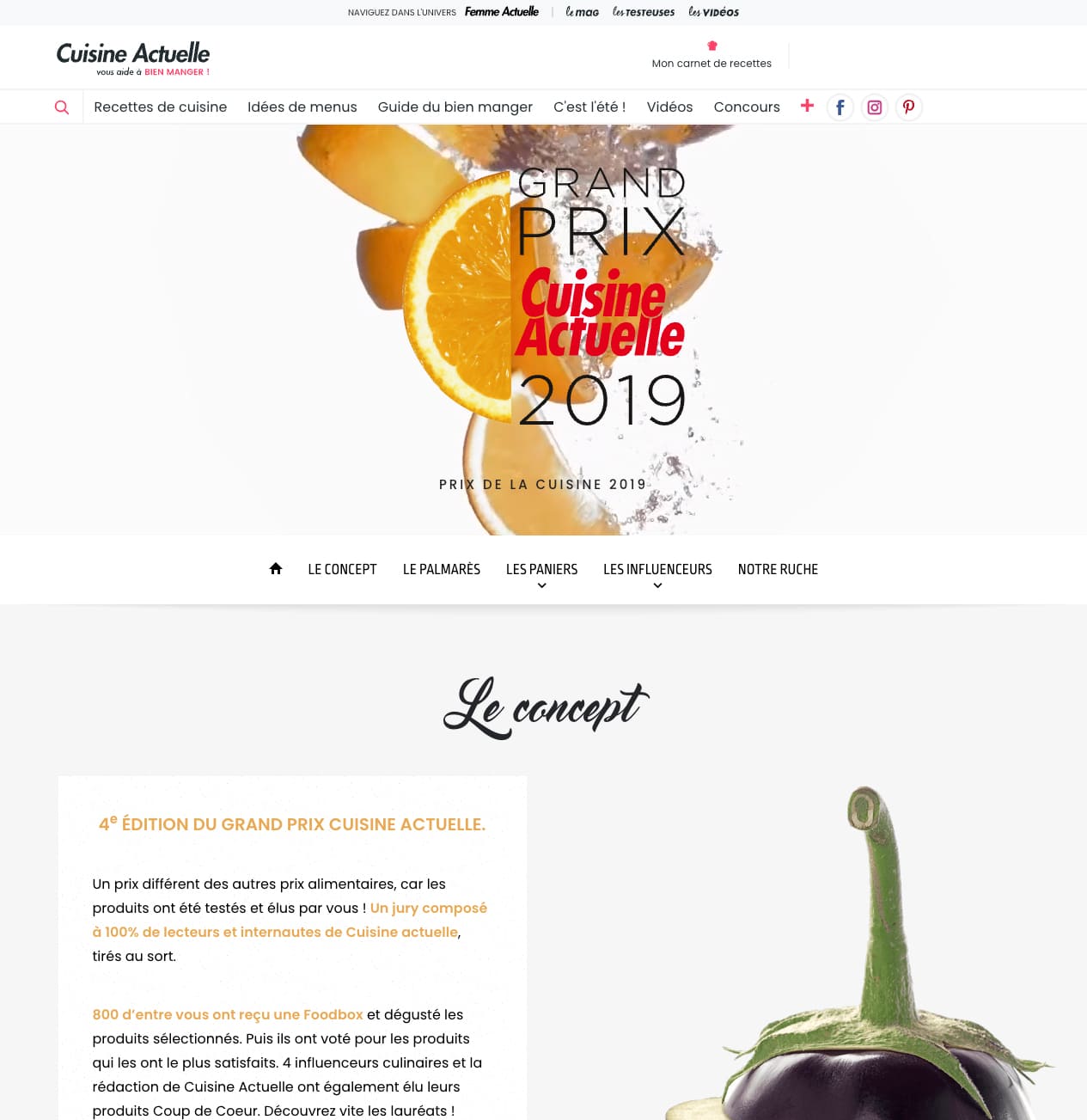
Plateforme 2019

Focus group
Lors du focus group, chaque personne a écrit de son côté ce qui n’allait pas sur la plateforme 2019. Les réponses de chacune d’entre elles étaient très similaires. Elles ont ensuite été regroupées par catégories afin de comprendre les difficultés et l'incompréhension rencontrées lors de la navigation.


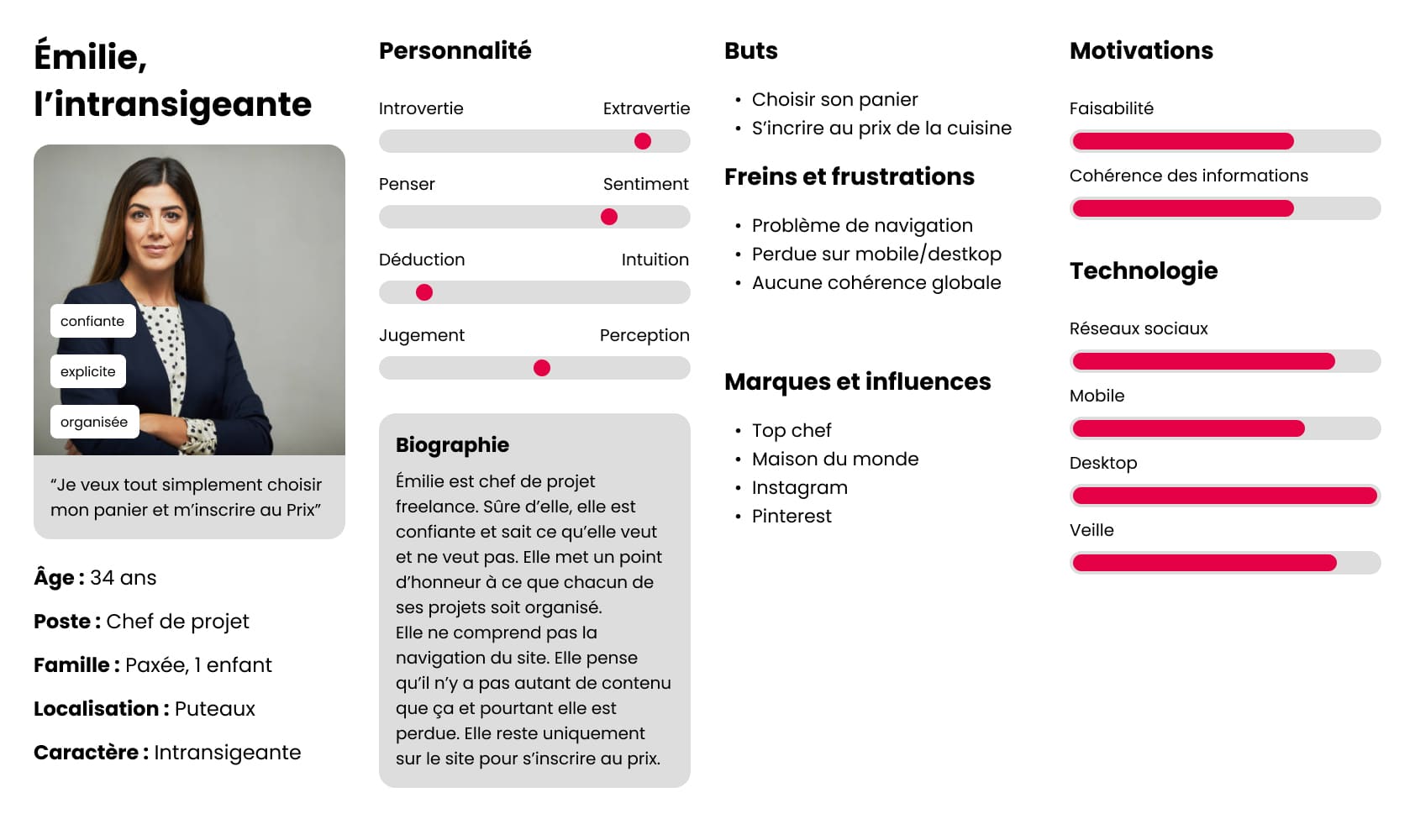
Personas
Un seul persona a été créé pour ce projet. Lors du focus group, il a été défini que la navigation mobile et desktop n’était pas du tout user friendly. Et qu’une personne à l'aise sur ces 2 devices, éprouverait des difficultés à naviguer.

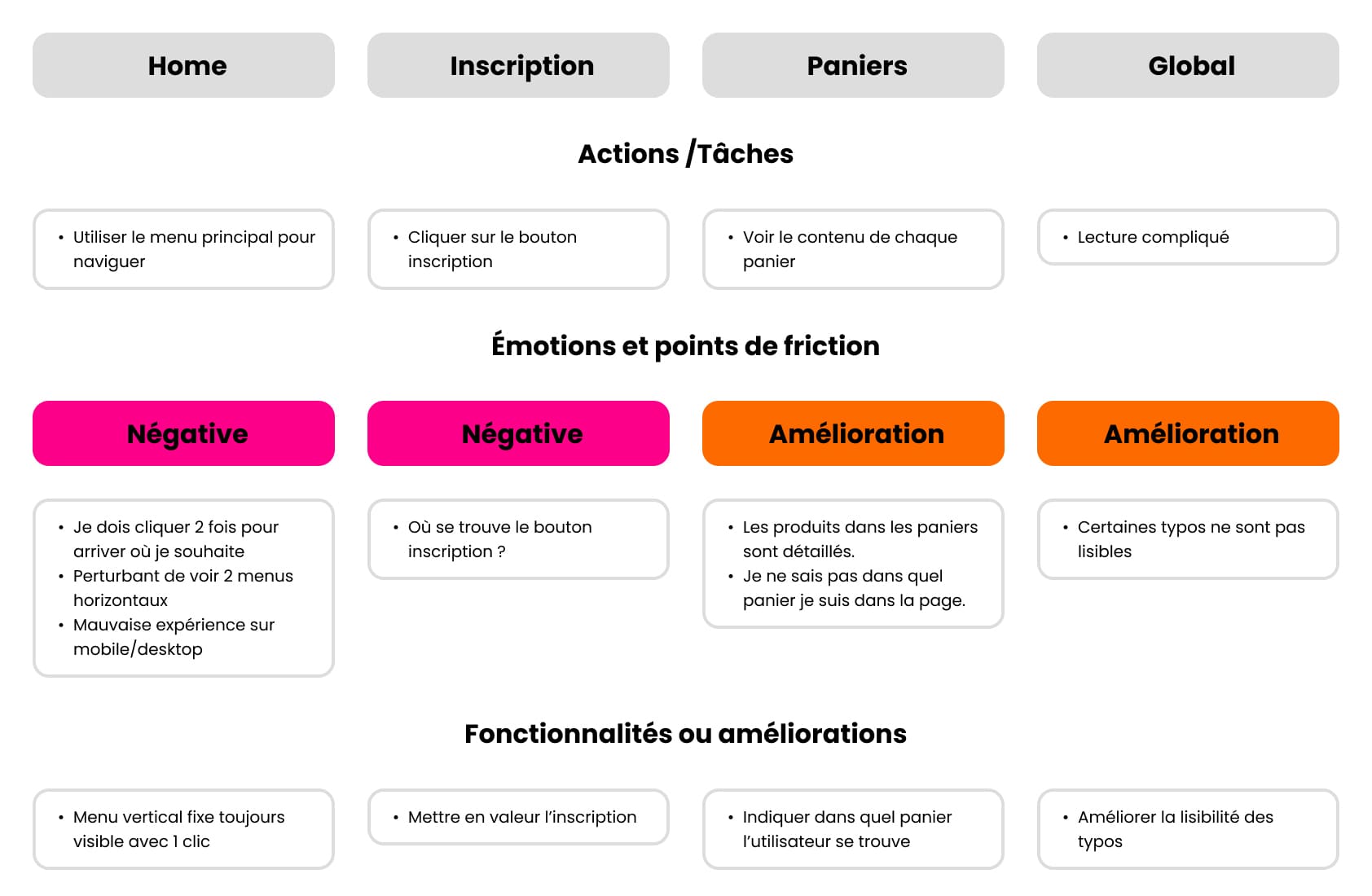
User stories
Afin de comprendre ce qui doit être changé et amélioré. L’user stories nous a aidés à distinguer quels étaient les points clés à revoir et à redéfinir.

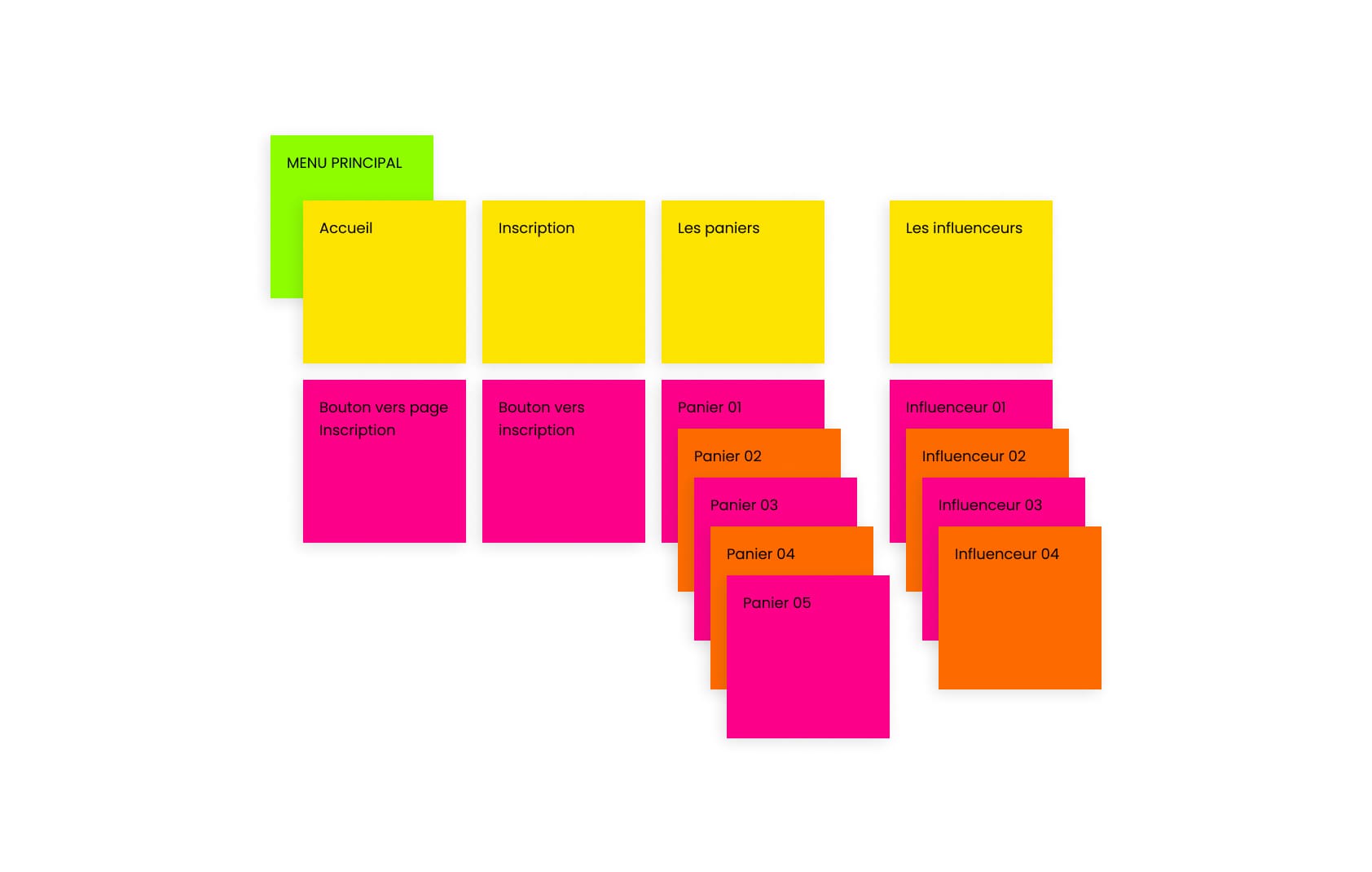
Arborescence T2
Grâce à tous ces éléments. Nous avons pu contruire l'arborescence du menu afin de proposer une navigation pour le temps 2 et le temps 3 du projet.

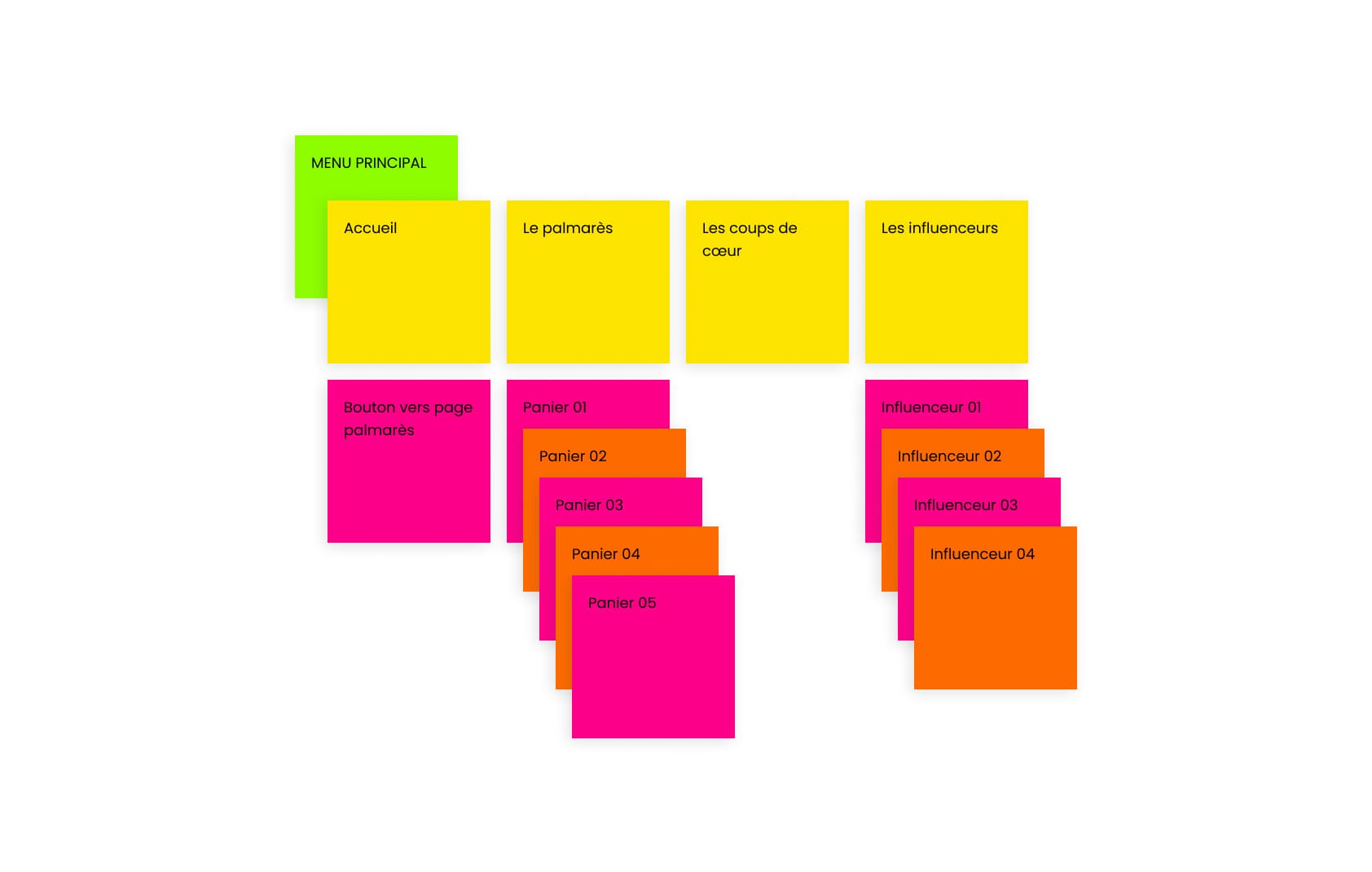
Arborescence T3

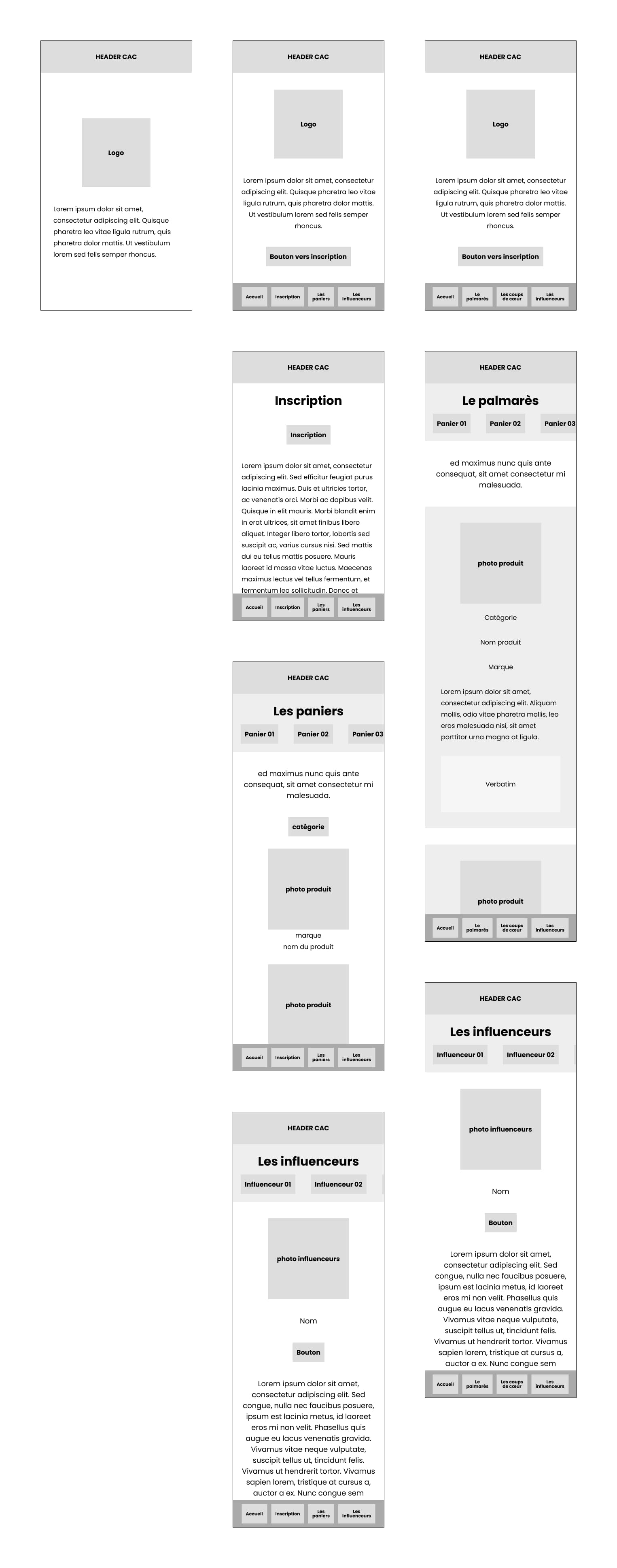
Wireframes Mobile
Une fois les recherches abouties, j'ai créé les wireframes mobiles afin d'offrir une navigation qui soit visible à chaque instant. L'utilisateur n'a donc pas à chercher où cliquer, tout lui est à portée de doigts.

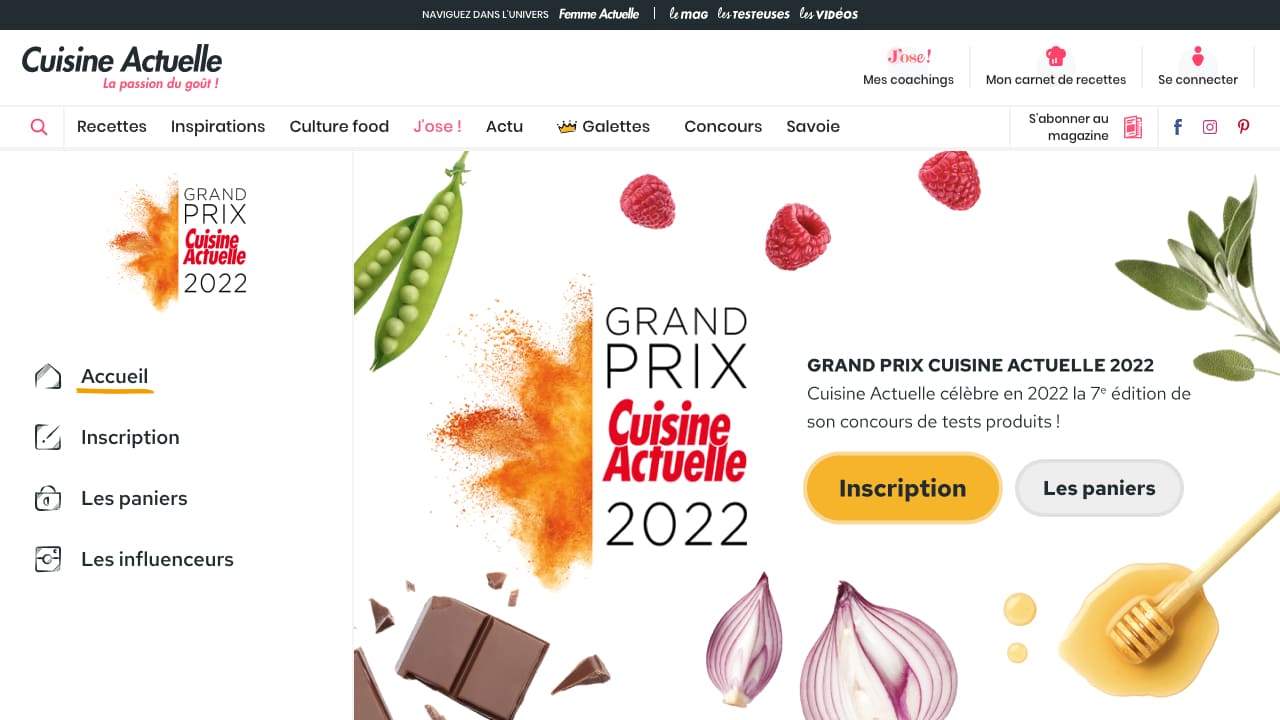
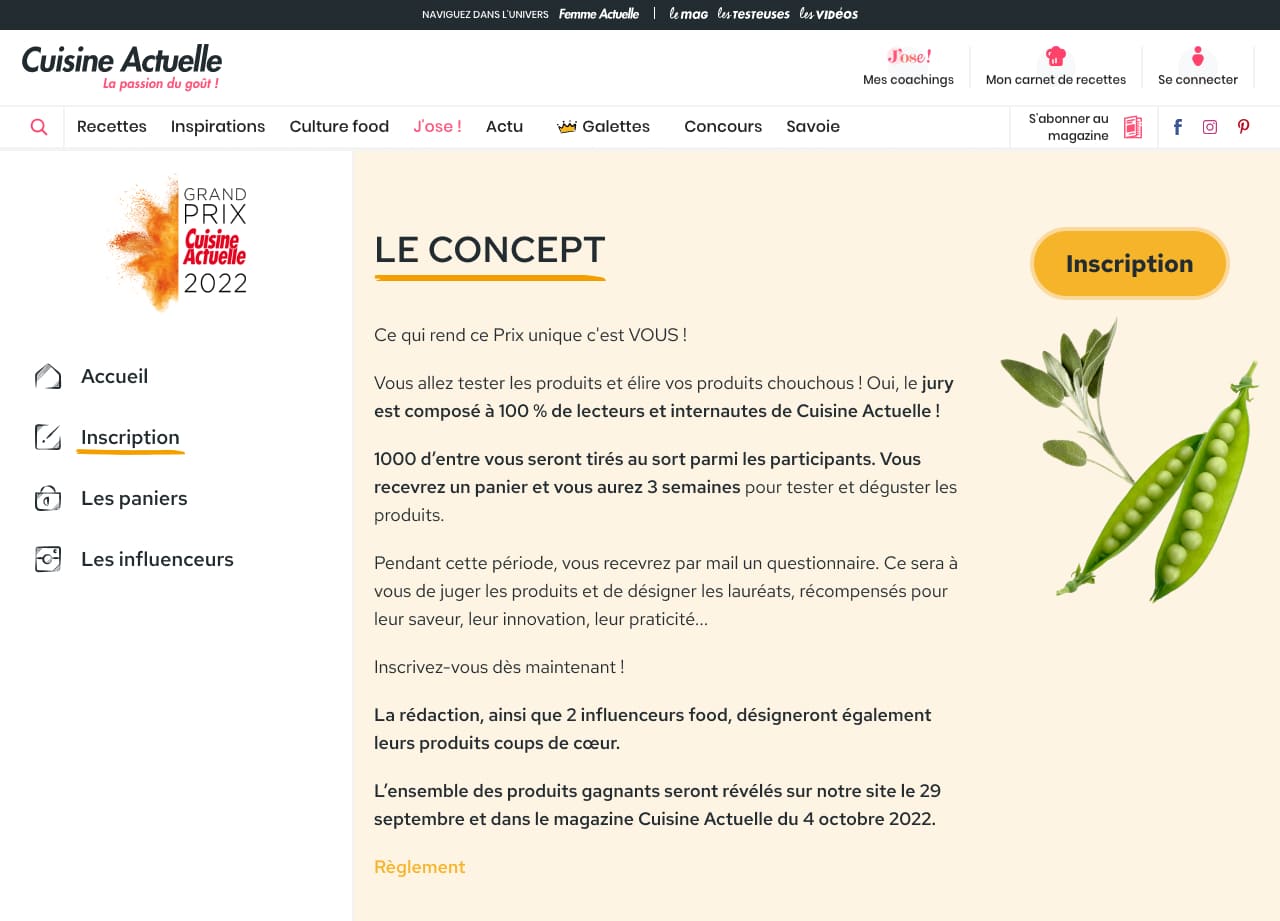
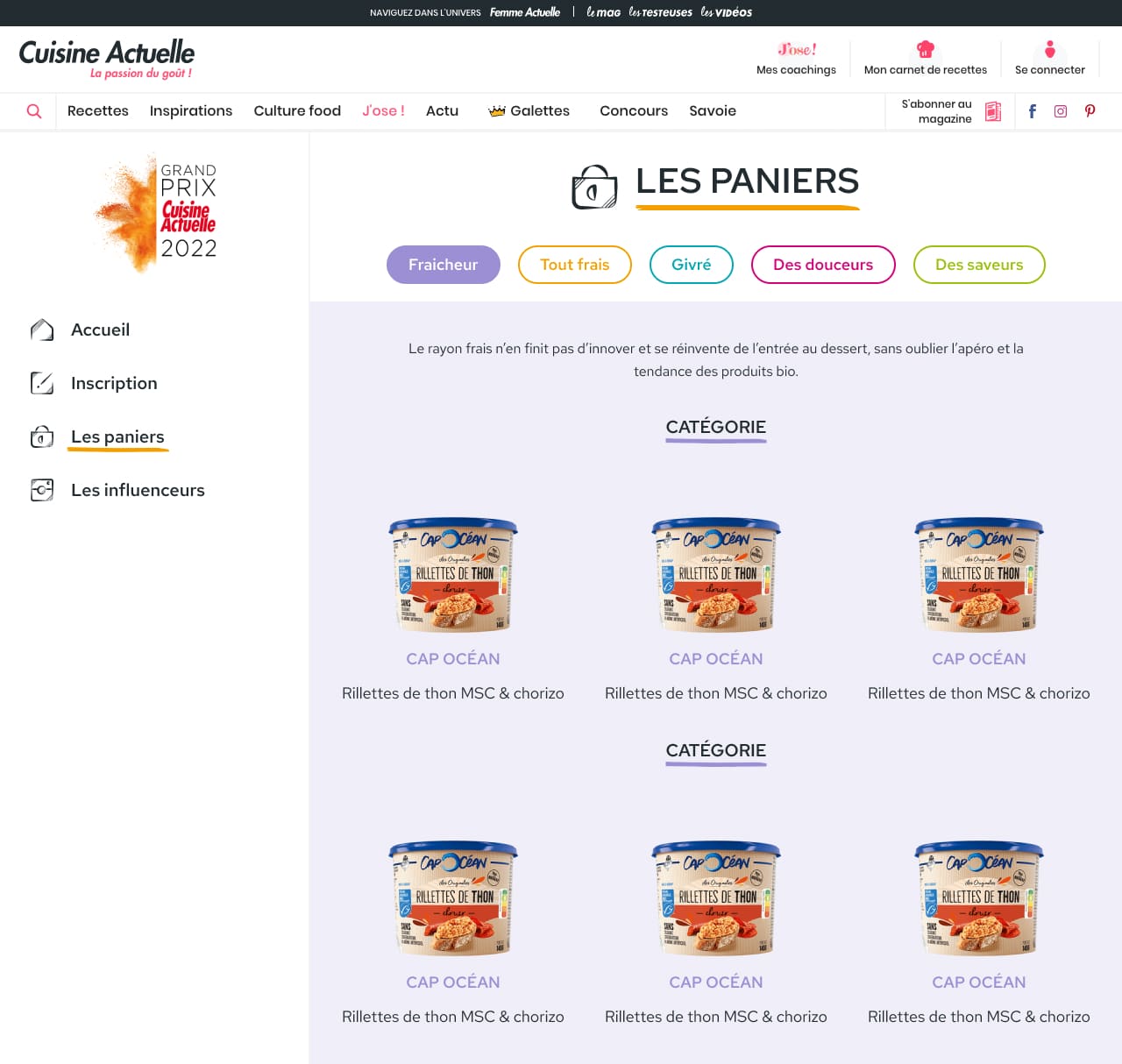
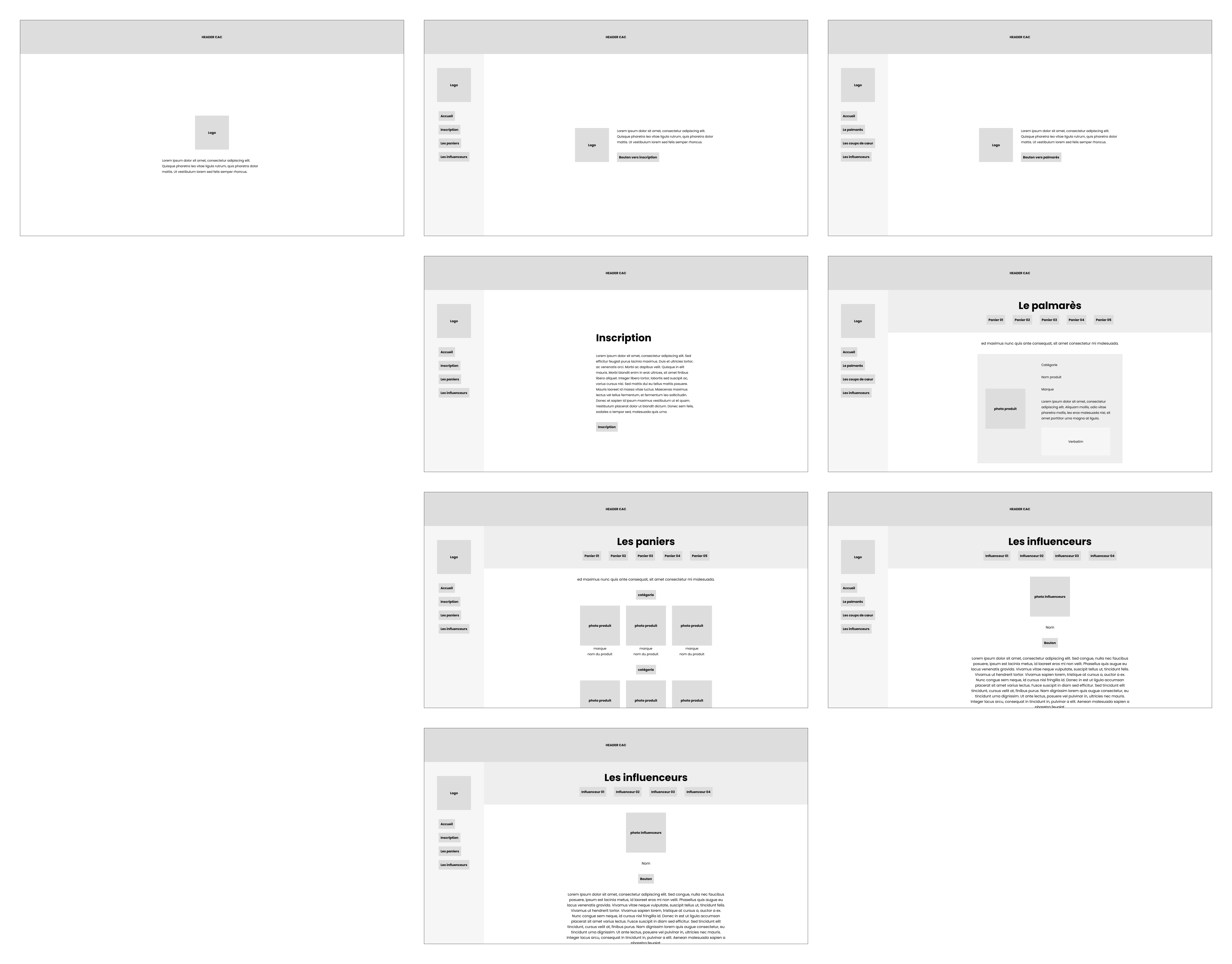
Wireframes Desktop
Sur desktop le header de Cuisine Actuelle entre en conflit avec le menu de navigation du Prix. C'est pour cela qu'il est à gauche du site et accessible à n'importe quel moment.

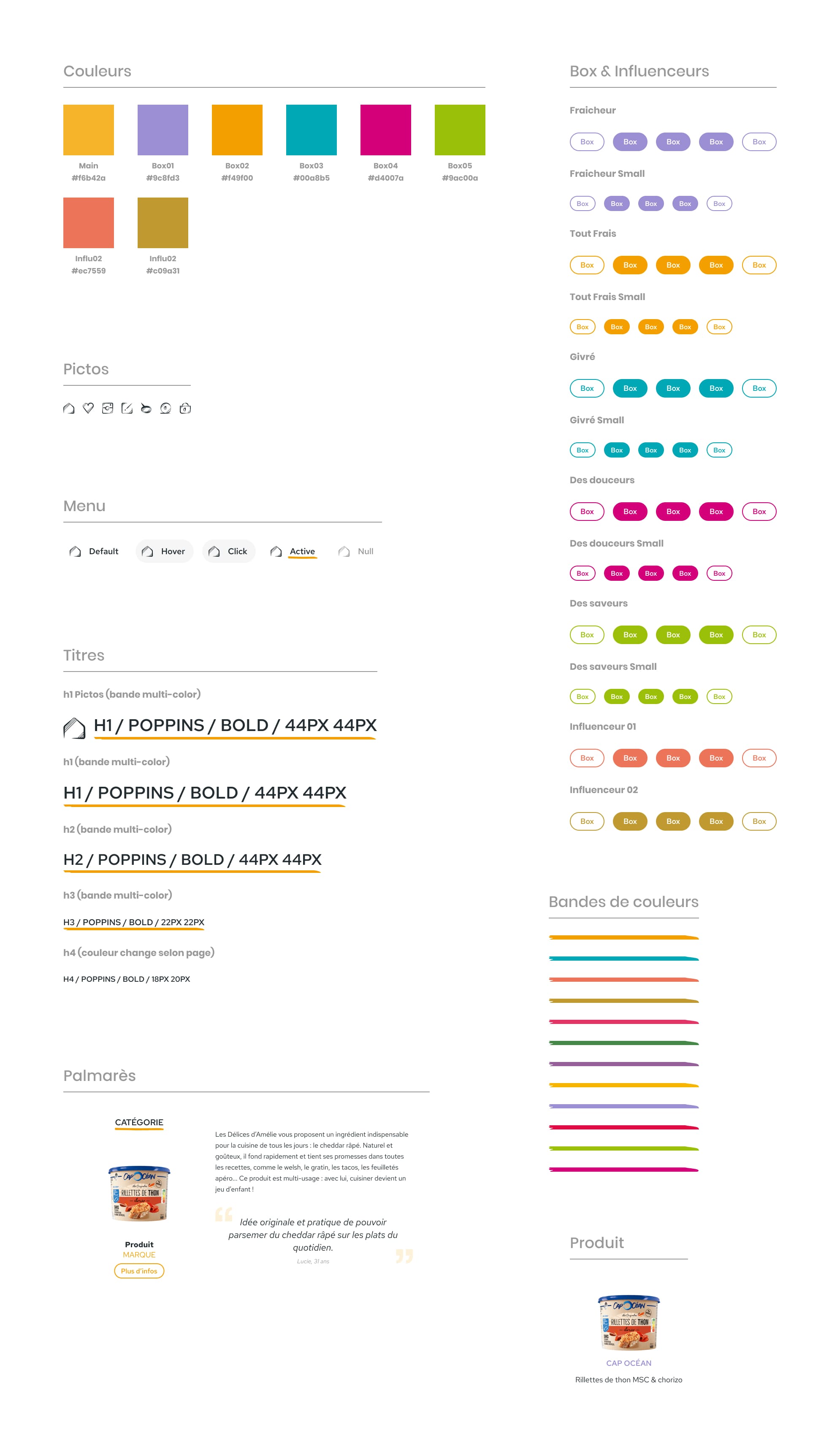
Design system
Suite aux wireframes, l'ui design et le design system entrent en place afin de donner une identité au Prix et chacun de ses paniers. Aucune différence n'a été faite entre les annonceurs pour ne pas influencer l'utilisateur dans ses choix.